
Computer Vision IDE
OpenCV-Flow is designed for students, teachers and javascript developers.
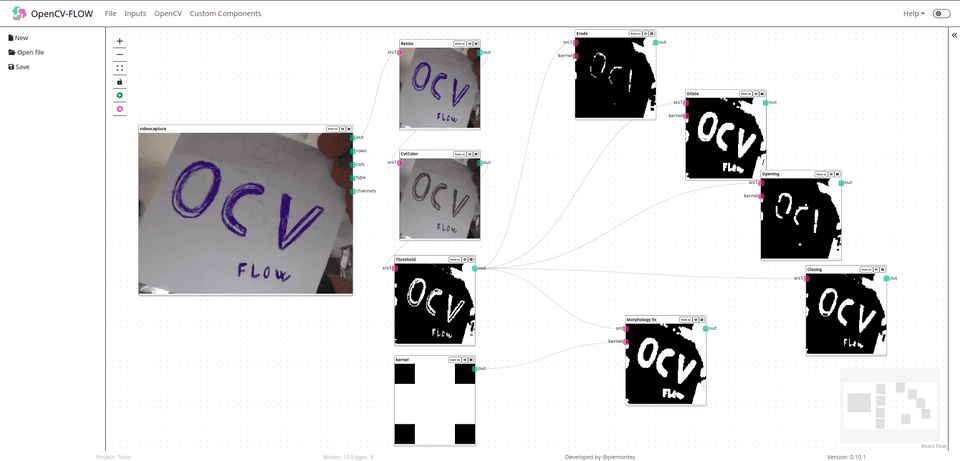
How It Works?
Through flowcharts you can chain different computer vision operations and execute your flow to visualize the effect produced in a certain video or image.
Online Version Documentation
Three Simple Steps
Open Computer Vision - Flow is an IDE for computer vision studies and testing. In just 3 steps you can visualize the result of different computer vision techniques.

Research
Identify the techniques that will be used in the project.

Flowchart
Draw your project flowchart with OpenCV-Flow components

Visualize
Visualize the result of techniques applied in real time
Custom Components
OpenCV-Flow lets you add customizable components to the IDE. Nodes are processed using the "process" function. Node input data can be accessed through this.inputs. The outputs are informed in the this.sources property and to display on screen just call the output function.
import cv, { Mat } from 'opencv-ts';
export class SobelComponent extends CVFIOComponent { static processor = class SobelProcessor extends CVFNodeProcessor { async proccess() { this.sources = []; for (const src of this.inputs) { const dst = new cv.Mat(src.rows, src.cols, cv.CV_8UC1);
cv.cvtColor(src, src, cv.COLOR_RGB2GRAY, 0); cv.Sobel(src,dst, cv.CV_8U, 1, 0, 3, 1, 0, cv.BORDER_DEFAULT);
this.sources.push(dst); this.output(dst); } } };}By Piemontez
OpenCV-Flow possui código livre